在电商设计中,动态效果已经被广泛的应用。一个好的页面的动态效果往往能起到吸引更多的顾客,增进与顾客的沟通,在购物的过程中得到更加新奇好玩的体验。本次分享的是一个大促页面的动态效果制作。希望大家看过后,能学会然后让自己的页面动起来。
一、设计思路
首先设计这个动态效果的思路是在设计的过程中逐步完善的。一开始有这个想法的出现是因为想在平面设计中融入自己的新创意,所以就有了制作动态页面的想法。店铺本身的风格是好玩有趣,所以开始围绕着这个风格去收集制作页面的动态元素。
二、动态原理
本次的动态效果主要是通过gif动图来实现的,先讲一下gif动图的原理。gif动图就是将一张张相近的图按照每秒钟12或24张或更多的速度播放, 使人眼产生错觉看到它动 ,所以这个动态太效果的制作,会涉及较多的gif动图教程。
三、开始制作
1.前期工作
前期工作主要是构思页面最终想要的表现效果,进行设计灵感的收集和对页面中所要用到的gif图的制作。如果将整个页面细化拆分开就可以发现页面所用到的都是很简单的小元素,例如一些小圆形、小矩形都是自己制作的,很少用到现有的素材。先看最终效果。
①Gif图1—1212(具体操作参照图文)
这个动图效果在本个页面中起到了最主要的作用,很直观的表现从双十二的活动主题,也是最为复杂的一个。
制作步骤:首先在Ps中新建一个1920*700的文档。选择“HoratioDBol”字体打出“12“这个样式的图案,调整文字图案到合适大小,再通过复制图案图层并轻移图层使”12“表现出3D立体效果。
文字样式有用到一个简单的描边,要注意的是最上层的那个“12“的文字颜色要与描边的颜色能明显区别。接着要制作一个多圆点均匀散布的图层,并创建剪贴蒙版到最上层的“12“图层。接着在“12“的周围加一些小圆柱,并将此前的工作整合到一个组命名为”左十二“。将“ 左十二“整个组复制后命名为”右十二“,将”右十二“平移到合适位置,调整以下整体立体效果。
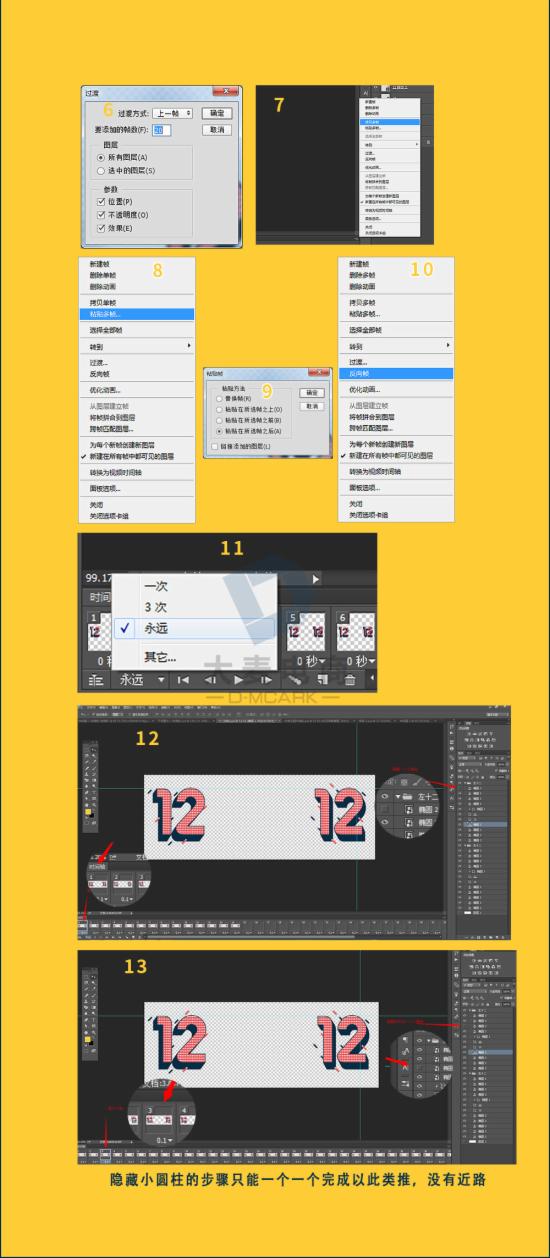
完成到这一步后,便进入动态图的制作。打开Ps窗口选项选择时间轴。在时间轴中选择创建帧动画。复制已有的所选帧。选中新复制的帧,然后在图层面板,选中左右十二两个组中的圆形图层,做向左下的位置轻移动,而后选择过渡动画帧。在新弹出的窗口中选择要添加的帧数(这个案例中选择的是20帧),帧数越多最后的gif图的动效就约自然,但文件图片也相对会比较大,所以要控制好一个度。
做完这个之后按播放动画就有一个动画效果了。在时间轴中选择全部帧复制并粘贴在原有帧之后,设置为反向帧,选择播放次数为永远,使动画有一个连贯循环的过程。进一步优化是设置小圆柱的动画效果。这里的做法是每两个帧隐藏一个小圆柱,先是隐藏“左12”的小圆柱,后是隐藏“右12”的小圆柱。这样小圆柱也就动了起来,整个动态效果就显得比较丰富,有趣了。最后shift+ctrl+Alt+s,储存为gif格式,完成第一个gif图。
②Gif图2—陪你12.12陪你狂欢
这个gif图的制作相对第一个就简单得多了,动的部分只有五个图层且为同步移动。由除文案以外的图层是同步移动,所以可以把这五个图层链接起来,或转化为一个智能对象,或编一个组之类的,总之方便选择就可以,以下将这个动的整体称为“滑动条”。
新建帧动画,选择复制第一帧,在第二帧中将“滑动条”做向左平移。而后点击过渡帧,设置添加的帧数为15。复制已有的帧,点击粘贴多帧在原有帧之后,设置为反向帧。选择播放次数为永远,再储存为gif格式就完成了。注意点是移动滑动条的时候不要让文案碰到描边白底圆。
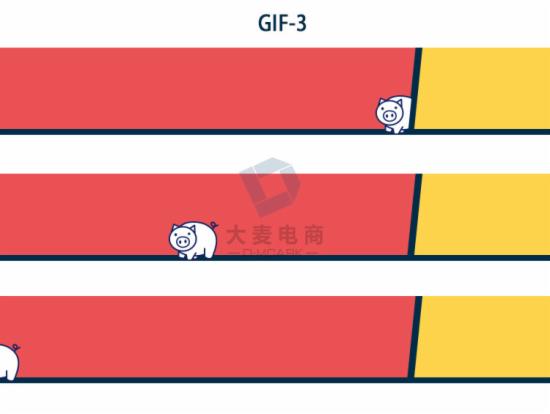
③Gif图3—“小猪”
“小猪”的动态是一只做向左移动的矢量猪,也很简单图层只有3个,动的只有“小猪”。首先布置好图层,“小猪”半边的身体被上面的图层遮挡。之前老套路的步骤便不再赘述,将“小猪”向左移动到超出画布范围。设置过渡帧。为了让“小猪”走得慢点,这里对每个帧设置了0.03秒的延迟。之后的操作大体类似,没有反向帧这个步骤。最后呈现的效果是一只从角落出现的猪消失在页面边框线,如此重复同一个动作。
④Gif图4—“优惠券”
“ 优惠券”这个gif动图的制作方法与之前的大同小异,做好整体的一个图层,在每个帧中设置变动的部分,相信大家看过动图效果,结合之前的例子就能清楚做图的思路。这里不做过多步骤讲诉。
后期工作:
后期的工作重要是后台装修,在这里不做过多的讲述。需要注意的是动态效果页面编辑要用到特殊的代码生成工具,本次用到的是”盛夏科技“这个工具。具体用法不难,可登录”盛夏科技“的 网站进行具体操作。
总结:
大麦电商设计师在本次设计中,页面融入了动态效果,这是一个很有创意的尝试。如果将让这些动态效果都静止下来就可以发现整个页面并不复制,甚至是简陋的。但gif动态效果效果却能使整个页面变得生动,有趣,好玩,加上制作过程很简单,所以是一种页面效果突破的好方法。当然这里提出的一种看法,并不是每个店铺的页面都适合用这种方法来实现动态效果,需要结合店铺实际进行操作。
- 本文固定链接: http://www.vicken.net/11525.html
- 转载请注明: vicken 于 vicken电商运营 发表