电商行业的设计更新替换的是非常快的,通用的模板,大麦电商认为,可以用在不同的产品上,服装类目就特别明显,如何通过排版让你的店铺与别家与众不同,接着看吧~
一、轮排版的重要性:
设计师要花费大量的时间去构想,然后做出视觉效果,还要跟上现代设计的趋势。服装类目的天猫店铺比较特殊,因为产品类目较多,设计师要有效率的在首页呈现的话,通常整个页面会用”豆腐块“形式来表现,而豆腐块形式看起来是那么地枯燥无味,而我今天来教大家利用不规则的排版技巧让你的店铺更加好看时尚,
类目:观点/经验;
分类:首页设计,排版技巧;
摆脱传统乏味的排版,利用不规则让店铺与众不同!
二、页面框架

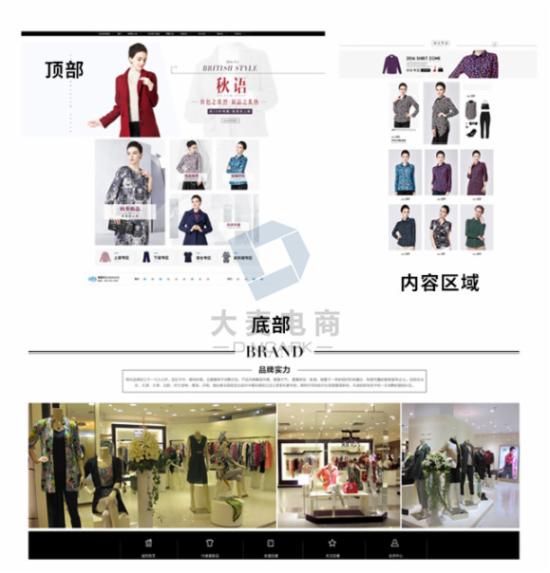
一家天猫店铺的首页框架分三大板块:顶部/内容区域/底部。

三、行业排版分析
服装类目的店铺,产品都是较多的一种,排版都追求快捷方便,通常都会用”豆腐块形式“填满一整版页面,看起来死板枯燥。这样的排版方式容易造成消费者的视觉疲劳。

四、什么是不规则排版技巧
上面所提到的三大板块中的内容区域,产品分区就是在这个版块里,而这个版块里还可以细分为 热卖专区及当周新品专区,一个店铺里这两个细分的板块,尤为重要,这里的视觉把控的不好,会影响点击率。不规则排版技巧这个时候就可以在这里呈现了。

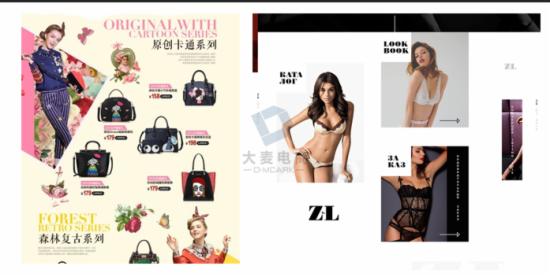
何为不规则排版?不规则排版根据图片的特性在页面上做出相应的摆放,利用图形色块作为辅助衬托能彰显活泼、生动,高端服饰和奢饰品类目就常用到这种排版技巧。
五、直入主题
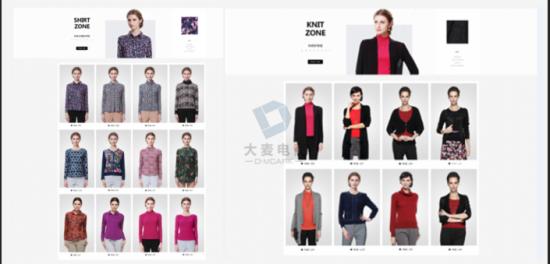
以下这张图片是未使用不规则排版之前的店内新品专区及热卖专区:

豆腐块的排版形式,做起来较简约快捷,但视觉上就很平凡。

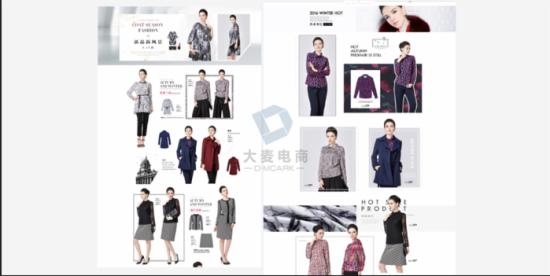
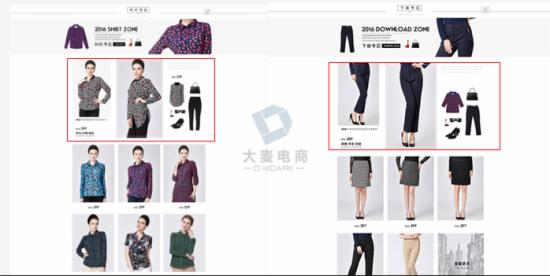
不规则排版的技巧;服装类目,可以把产品的挂牌图放到画面里,辅助图形可以根据产品的特性风格来用色块图形来辅助,也可以加一些与产品相应的图片元素来进行烘托,画面上除了必要的文字之外,尽量不要多用文字,尽量以产品为主,辅助色块的色温不可以太高,太高的话会盖过产品本身,两大分区虽然利用了不规则排版,但还是有一定区别的,这样设计的原因是为了让消费者分得清 这是两个不同的板块,若两者的排版一模一样就容易让消费者视觉上有误区。这种技巧可以在服装行业上使用,其他的行业也可以用同样的思路来进行设计。使用排版技巧之后的画面,有少许杂志的味道~ 比运用之前多了几分时尚感~产品多的店铺,可以在热卖专区及上新专区这两个板块里运用这个技巧。

红圈内的排版设计也是有少许变化的,每个分区的第一款产品可以用这种形式来表现(加些搭配推荐的饰品包包进去),而下面的“豆腐块”就可以根据产品数量来均衡摆放,建议一排不超过四个。
产品不多的店铺,也可以用这种排版技巧来进行设计,需要注意的是,产品少排起来要更加用心 因为整个首页都是不规则会更难把控。
六、字体运用技巧
字体就是文字的风格样式,也是文化的载体,不同的文字给人的感觉也不同。
宋体:客观,雅致,大标宋古风犹存,给人古色古香的视觉效果;
黑体:时尚,厚重,抢眼,多用于标题只做,有强调的效果;
仿宋:常见于观点提示阐述等。
运用范围:
譬如你做的店铺是高端昂贵的类目,一般使用笔画细的字体(关键词:纤细,小,优美,简约,干净利落)。字体字号也要用小一点,多用英文搭配,会显得时尚。女性用品及服装类,一般选用秀美,线条流畅,字形有粗细等细节变化的字体(关键词:柔软,飘逸,俊俏,纤细,秀美,气质,时尚)。
总结:
希望这次的技巧分享,能帮助你美化你所做的店铺,重要的板块就可以用不规则排版技巧来设计,这种技巧思路摸清了,也能运用到不同的产品行业当中,”豆腐块“的表现形式结合不规则排版也可以尝试,平时也要养成一个爱收藏的习惯,多看看别人的页面怎样做,别人的设计好的部分,我们可以收藏下来并分类好,以便不备之需~谢谢!
- 本文固定链接: http://www.vicken.net/11245.html
- 转载请注明: vicken 于 vicken电商运营 发表