那么如果我要实现上面的滚动特效应该怎么做呢?有童鞋说这个效果我用PS的时间轴分分钟就能撸出来,对不对!但是最后你会发现在保存的时候问题来了…高清!高清!高清!成了我们很大的困扰,那么我们如何才能像小编一样做出高清的动态大图呢?只要你掌握了以下4个知识点,那么你们家的海报也能在星辰大海中杨帆起航~
一、必备工具:Adobe Dreamweaver(初学者专业代码编辑必备利器)
1、它是谁?它有什么亮点?为什么我们要用它

(图二)
(1)代码不同颜色高亮(如图二所示),可以很方便的识别的出来不同的代码,同时也可以实时帮你判断写错的代码段;
(2)拆分窗口==》代码和图片同窗展示,实时视图==》可以实时查看编写的代码效果;
(3)易读性高,鼠标放置在某一段代码上的时候,可以同时对应图片区域代表的代码块;
(4)可以快速输入代码段,就算你的英文不过四级,只要你按一下“空格”软件可以自动列表展现你需要输入的HTML标签和CSS属性等内容,节省时间之余还方便像我这样英语不过关的人士进行使用。
二、淘宝常见的HTML标签(什么是HTML?其实就是和PSD、JPG一样样,还不懂?找度娘!)
1、这里只介绍本教程使用到的和常见的标签

(图三)
如图三所示,是网页的基本结构,但是淘宝框架的自定义模块已经帮我们实现这个功能了,我们只要认识一下就可以了,淘宝装修中用到的是<body></body>标签里面的内容,同样我们本次编写的代码都是在这个标签里面。
(1)基本的
<html>…</html> 定义HTML文档 ;
<head>…</head> 文档的信息 ;
<meta>HTML文档的元信息 ;
<title>…</title> 文档的标题 ;
<link> 文档与外部资源的关系 ;
<style>…</style> 文档的样式信息 ;
<body>…</body> 可见的页面内容 ;
<div>…</div> 区块标签,可以想象成一个矩形,里面可以放文字,可以放图片;
<!–…–> 注释。
(2)文本
<h1>…</h1> 标题字大小(h1~h6);
<b>…</b> 粗体字 ;
<ul>…</ul> 无序列表 ;
<ol>…</ol> 有序列表 ;
<li>…</li> 列表项目 ;
<a href=”…”>…</a> 链接 ;
<p> 段落。
(3)图形
<img src=”…”> 定义图像。
(4)表格
<table>…</table> 定义表格;
<td>…</td> 定义表格中的单元格;
<tr>…</tr> 定义表格中的行。
(5)其它
<map></map> 热点地图;
<a name=”dm”></a> 锚点;
<embed></embed> 视频;
<marquee></marquee>滚动公告。
三、图层分解&代码主体:
1、图层分解(前景层+滚动层+背景层)

(图四)
2、代码主体

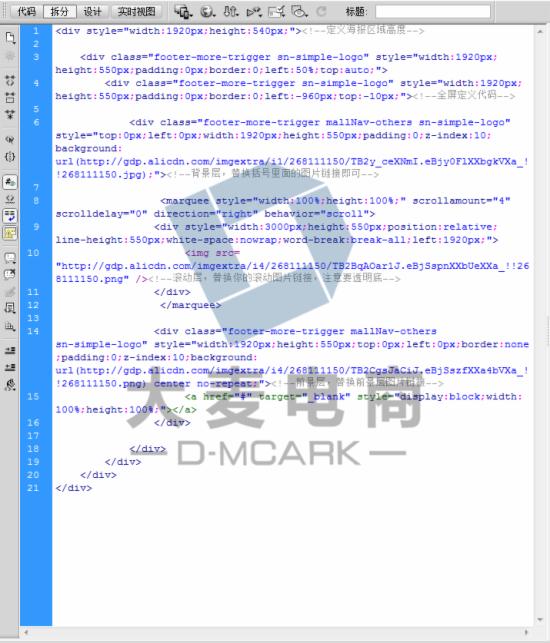
(图五)
(1)需要注意的是width:1920px;height:540px;宽高的数值根据你海报的具体宽高数值进行替换。其它的参数都可以直接进行应用,可以不用进行修改;
(2)滚动层的宽可以做的长一些3000px,这样滚动的透明层在左右滚动的时候衔接性会更高,如果是上下滚动的话,那么就把滚动层的高做的长一些,一般是对应展现高度的1.5倍左右重复就可以了;
(3)本次用到的<marquee></marquee>滚动公告标签对应函数的设置。

height、width表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100%height为标签内元素的高度;
scrollamount表示运动速度,值是正整数,默认为6;
scrolldelay表示停顿时间,值是正整数,默认为0,单位是毫秒;
direction表示滚动的方向,值可以是left,right,up,down,默认为left;
behavior表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动);
如果想要玩不一样的滚动方式,那么就可以按照对应的参数进行修改调试注意:输入参数的时候一定是要在英文输入状态!英文输入状态!英文输入状态!重要的事情说三遍,标点符号也是要英文输入状态下输入,这个很重要,否者你的代码就失效了。
四、上传代码调试
复制做好的代码->进入装修后台->添加自定义模块->双击编辑->切换源码窗口->黏贴代码。
总结:
那么你学会了吗?动起来~同时你可以通过改变滚动的参数“direction”,滚动的方向不一样也可以做出其它不一样的效果,比如双十一漫天掉落红包还有接下来的圣诞下雪等等~你的大刀是否已经饥渴难耐,快去试一下吧!源代码下载地址–》链接:http://pan.baidu.com/s/1kVruWGv密码:wp5e
- 本文固定链接: http://www.vicken.net/11184.html
- 转载请注明: vicken 于 vicken电商运营 发表